CSS (cascading style sheets)
What is cascading style sheets (CSS)?
This definition explains the meaning of CSS (cascading style sheets) and how using them with HTML pages is a user interface (UI) development best practice that complies with the separation of concerns design pattern.
CSS is the standard and preferred mechanism for formatting HTML pages.
Separation of concerns
Conforming with the separation of concerns design pattern and best practice, cascading style sheets provide a central location in which information about what various fonts, foreground colors, background colors, italicization and emphasization should be applied to various HTML elements within a webpage.
Cascading style sheets can also control how various parts of a page, such as the header, footer, body, article content, sections and asides, are laid out on the page. This is extremely helpful when content must be laid out in a dramatically different fashion depending upon whether it is being viewed on a desktop, tablet or a smartphone.
History of CSS
In the early days of the World Wide Web (WWW), it was common for HTML files to include not only markup language and content, but formatting information and JavaScript as well. This made webpages difficult to write, difficult to read, difficult to update and difficult to maintain.
As the web matured, it became a best practice to divide HTML, scripting content and style information into separate, easy-to-maintain files. As such, a modern webpage is typically made up of three separate entities: a cascading style sheet, a JavaScript file and the HTML file itself.
The cascading application of styles
The cascading nature of CSS files is attributed to the fact that style information for a webpage can be defined in any of three different places, also known as style levels.
The preferred practice is to put style information in a separate file with a .css extension. Using formatting information contained within an external cascading style sheet is accomplished via the HTML link tag. A webpage can link to zero, one or may different external CSS files by using multiple link tags.
<link rel="stylesheet" type="text/css" href="what-is-css.css">
However, on smaller projects or in cases where a given webpage is interested in overriding some of the style information in an external CSS file, style information can be written within a <style> tag inside the webpage. This is known as an internal style level. Internal style level information within a webpage will override any style information provided by an external cascading style sheet.
Inline vs external styles
Furthermore, all HTML5 tags have a style property that one can use to override any style information defined at either the page style level or in an external style sheet. Using an HTML tag to define CSS information is referred to as an inline style.
The fact that style rules dictate that parent-level styles are overridden by page-level styles and page-level styles are overridden by tag-level styles is what is meant by style sheets being cascading.
Style sheet syntax
CSS syntax is relatively simple. The name of the element to style, referred to as the CSS selector, is followed by braces, within which various attributes, such as font-size and background-color are assigned values.
The World Wide Web Consortium (W3C) standards organization defines the CSS attributes, although various browsers may offer supplemental support by defining their own custom fields. This is often done for proposed attributes that are expected to be included in future CSS releases.
How CSS selectors work
CSS selectors can be HTML tags, class attributes assigned to HTML tags and even states of a given element, such as the disabled state of an input field or the hover state of an anchor link. Making it possible to customize the style of components depending upon their state or how they are classified on a page provides the graphic designer a great deal of flexibility in determining how a webpage will be rendered by the browser.
HTML and CSS example
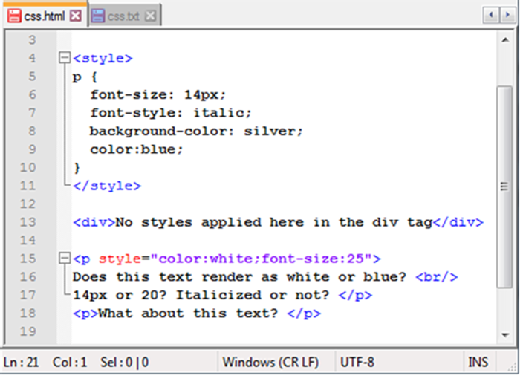
The following HTML page is using both an internal style and an inline style for defining cascading style sheet information:

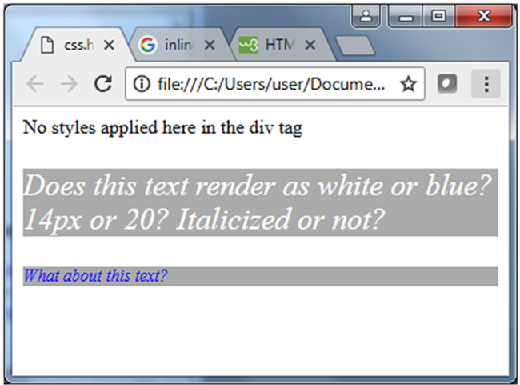
Notice that, when the webpage renders, any text that is not contained within a style just renders as plain black text on a white background.

Responsive web design
Any text contained within a paragraph tag without an inline style pulls formatting information from the internal stylesheet, which means it is rendered as blue, 14-pixel, italicized text on a silver background. However, when the inline style is used, the internal style overrides and matches properties, while leaving nonconflicting attributes alone, causing the text to render as white, 20-pixel, italicized text on a silver background.
The CSS specification is managed and maintained by W3C, with version 3 being the currently supported release.











